Top 5 Figma tips for beginners
Many designers know that Figma is one of the most convenient multifunctional web applications for working with graphics and interfaces.
Considering that it contains many options and properties, it takes time to master it. When you are just starting your journey in design, it will be almost impossible to learn everything at once.
Therefore, we recommend you study these 5 Figma tools to make it easier for you to further work with the program and improve your level.
Well, designers, let’s go!
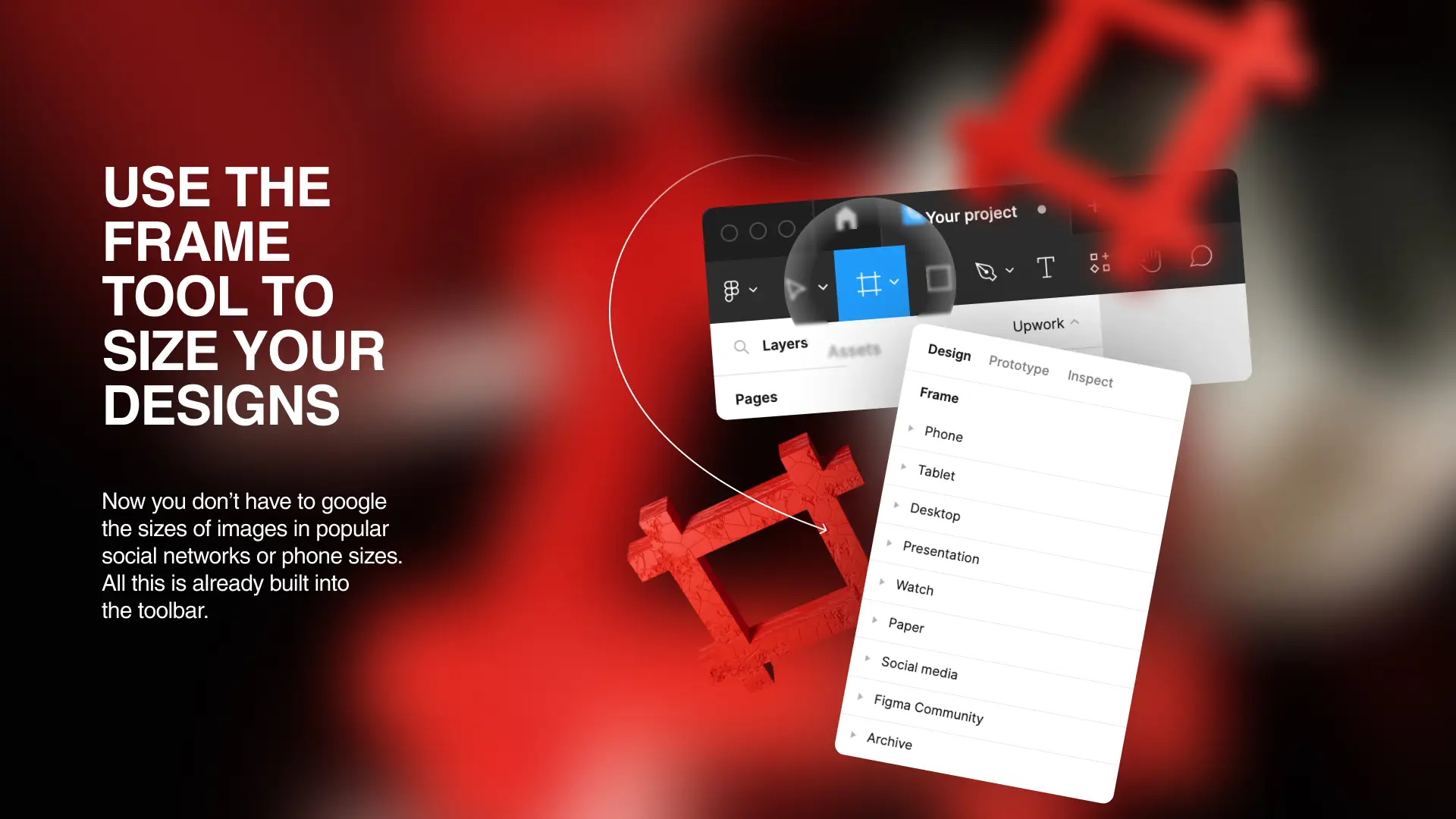
Frame tool assists with your design sizes. Figma developers implemented this cool option. Now you don’t have to google the “dimensions of images” in popular social networks or screen diagonal sizes. All these features are already built into the toolbar. Just press the Frame icon or use “F” or “A” hotkeys and choose what you need.
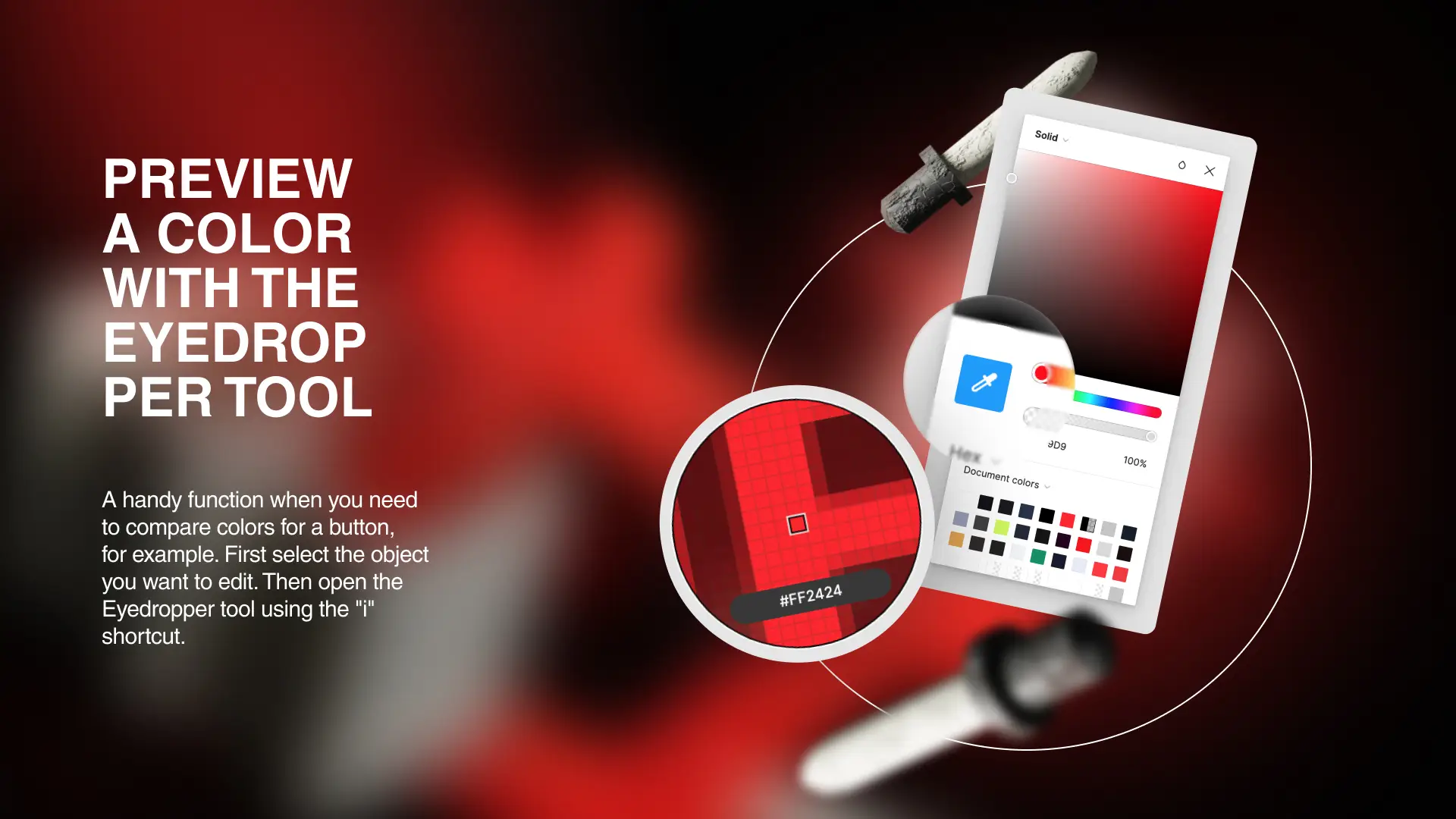
Preview colors with the eyedropper. A handy function when you need to compare colors, for a button or element. First, select the object you want to edit. Then open the tool using the “i” shortcut. Hold the left mouse button and hover over the color you’d like to preview. Click to apply the required color.
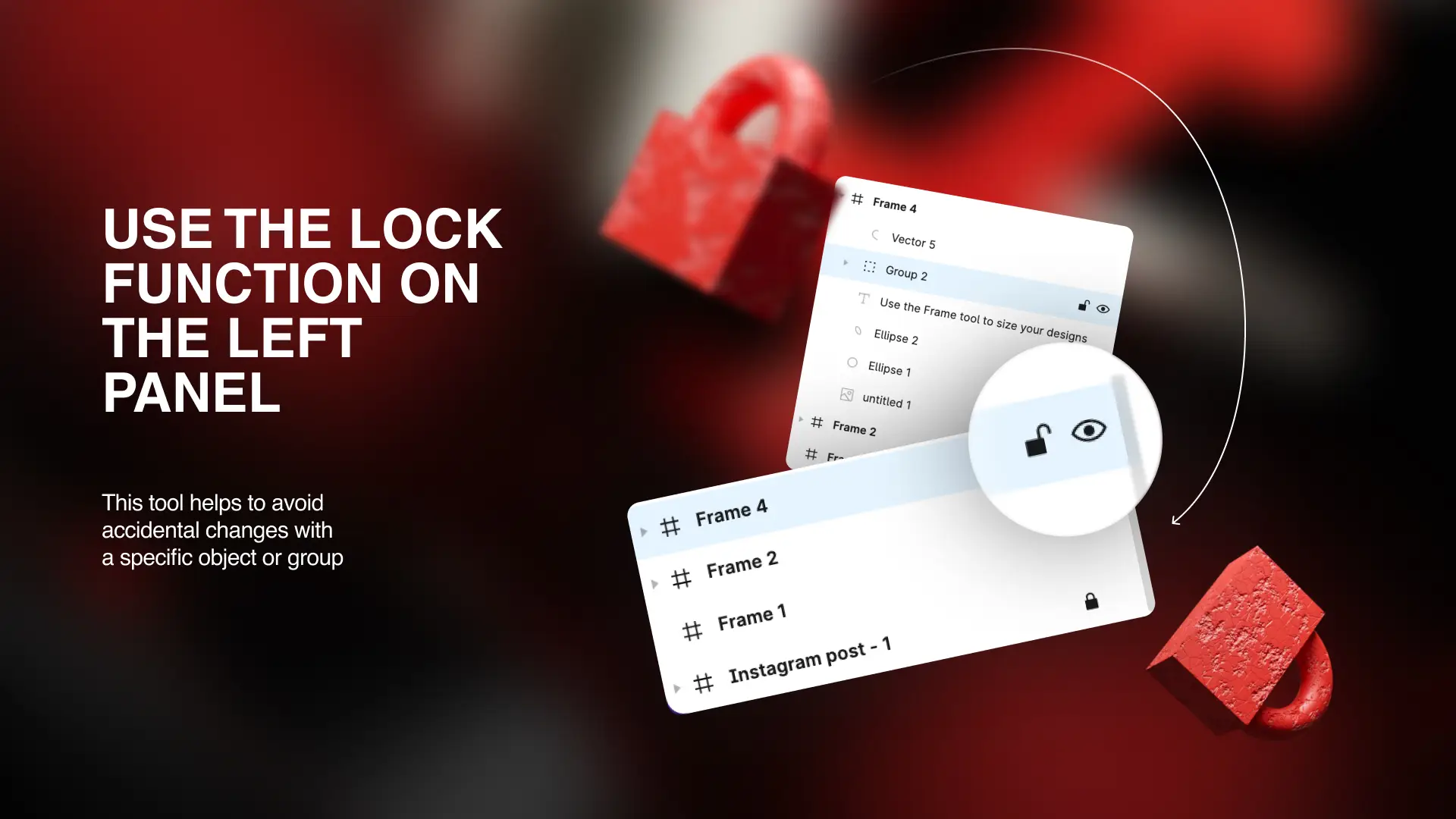
Use the Lock function on the left panel to avoid accidental changes with a specific object or a group. This is very helpful when you need to test some changes while keeping the main object in place. It also works with layers, text, etc.
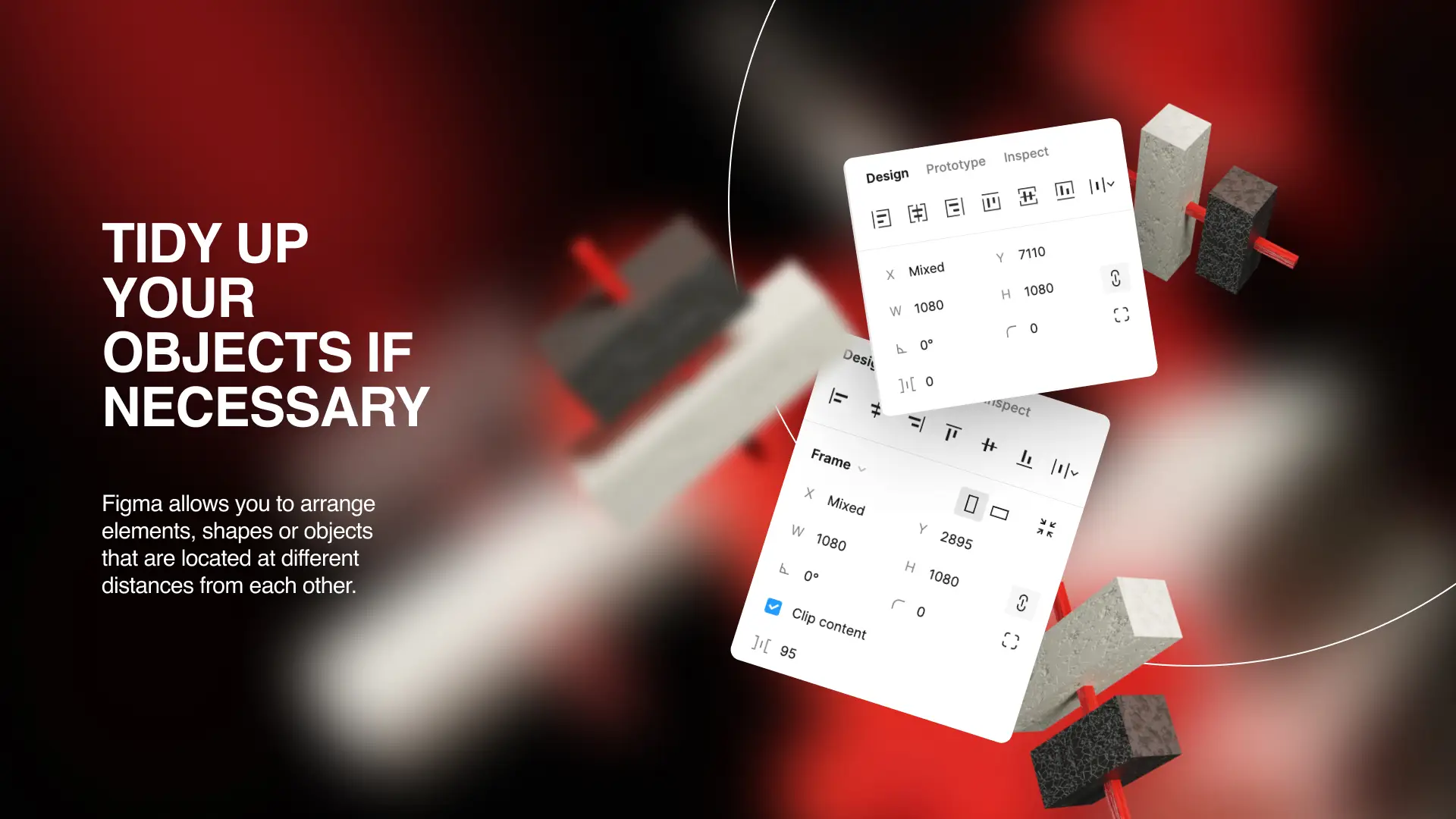
Tidy up your objects if necessary. Figma allows you to adjust elements, shapes, or objects that are located at different distances from each other. Thanks to the option “Tidy up”, the selected group will be aligned.
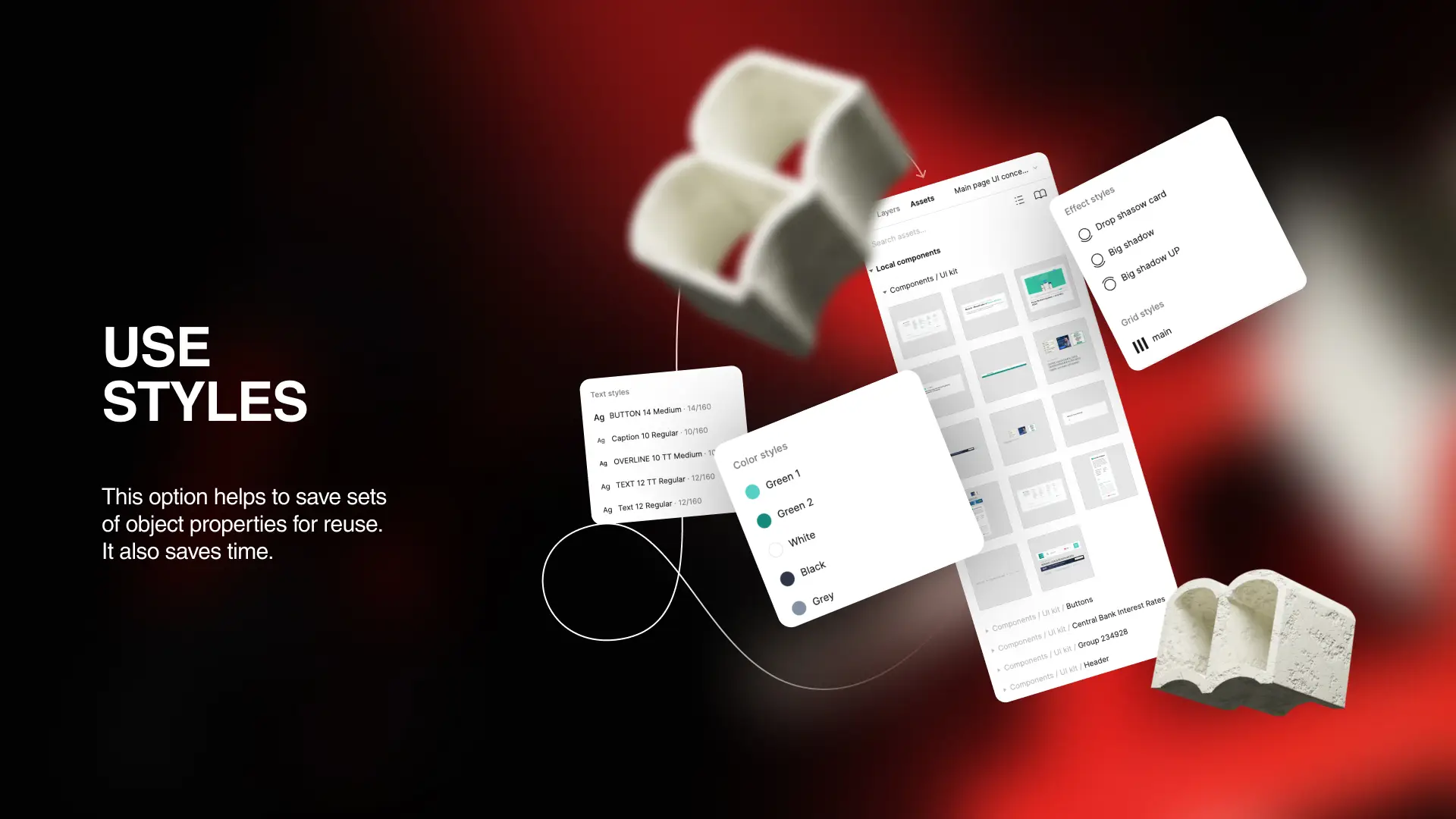
Use Styles. This option helps to save sets of object properties for reuse. It also saves time. Thanks to this feature, you don’t have to re-create color, font, and other things within the same project. Styles allow you to quickly establish and maintain consistent designs across current projects.
The most important thing is to remember that everything is mastered and assimilated gradually. Web design is not only about creativity but also discipline and systematicity. Practice is the best way to improve your professionalism. Try, learn, develop. We hope this article was helpful.
Follow us on social networks and stay tuned for updates. Also, visit our portfolio to learn more about our cases and see how the Solar Digital design team uses Figma in our projects.